
メニューなどをホバーするとボーダーがアニメーションしつつニュっと伸びていく演出、最近よく見かけますよね。ちょっとした小技なんだけど、見かけると「お、やるじゃん」と思わせるアイツ。今日はこれの作り方を書いてみたいと思います。
変化させるのは擬似要素
このアニメーション、実現する方法はいろいろあると思うのですが、今回は::after擬似要素を使う形でやっていきます。コードの説明に入る前に、どうやってアニメーションを実現させるのか、まずはその考え方、流れをみていきましょう。
まずはホバーさせる要素を用意します。

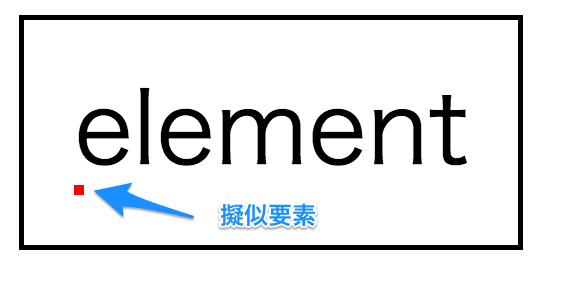
次に、その要素の中に何も中身を持たない(content: '';)::after擬似要素を作ります。さらに、この擬似要素に形と色を与えて下線のベースを作ります。

この::after擬似要素をホバーさせるテキストの左下に配置します。

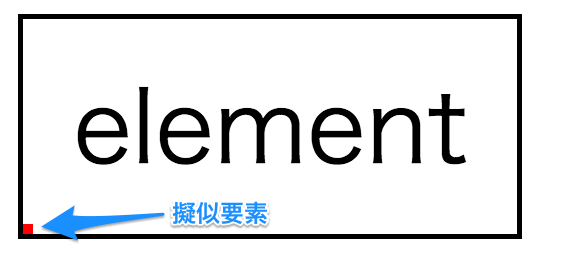
ホバーに合わせて::after擬似要素のwidthの値を変化させることで線の伸び縮みを実現することができる、という寸法です。

超ざっくり説明だけどなんとなく仕組みはわかったはず。
サンプルコード
では実際にコードを見ていきましょう。まずhtmlはシンプルにこんな感じ↓のものを用意。アニメーションするメニューという想定なのでaタグにしてみました。
<a class="underline" href="/">ホバーしてね</a>
そして、下線アニメーションのスタイルがこちら↓
.underline {
display: inline-block;
padding-bottom: 4px;
position: relative;
}
.underline::after {
background-color: tomato;
bottom: 0;
content: '';
display: block;
height: 1px;
left: 0;
position: absolute;
transition: .5s all;
width: 0;
}
.underline:hover::after {
width: 100%;
}
::after擬似要素のheight: 1px;は線の太さ。width: 0;とすることで、デフォルト状態ではボーダーを非表示にしています。
position: absolute;とleft: 0;、bottom: 0;で下線を.underlineの左下に配置。さらに::after擬似要素にtransitionを設定し、ホバー時にwidth: 100%;とすることで、左から右へと伸びていく線のアニメーションを実現しています。
デモ
サンプルでは左から右へのアニメーションを作りましたが、leftをrightに変えれば逆向きにできますし、bottomをtopに変えればテキストの上に線を引くこともできます。
こちらに3パターンのデモを作ってみたので良かったら実際に動きチェックしてみてください。
See the Pen ホバーで下線がアニメーション by diwao (@diwao) on CodePen.
いろいろ応用効くし使いどころも多いので、こういう作り方も覚えておくといんじゃないでしょうか。